The Importance of Core Web Vitals for Responsive Websites and Google Search Rankings
In the ever-evolving landscape of digital marketing, staying attuned to Google's updates is crucial. Core Web Vitals offer a clear framework for enhancing user experience, especially on responsive websites. By optimizing these vital metrics, businesses can improve their search rankings, provide better user experiences, and ultimately drive more traffic and conversions. Investing in Core Web Vitals is not just a technical necessity but a strategic move to stay competitive in the digital marketplace.

In the dynamic world of digital marketing, staying ahead of the curve is essential for any business aiming to thrive online. One critical aspect that has gained immense importance in recent years is website performance. With Google's continuous updates and emphasis on user experience, Core Web Vitals have become a cornerstone in determining search rankings. This article delves into Core Web Vitals, their relevance to responsive websites, and how they influence Google search rankings.
Understanding Core Web Vitals
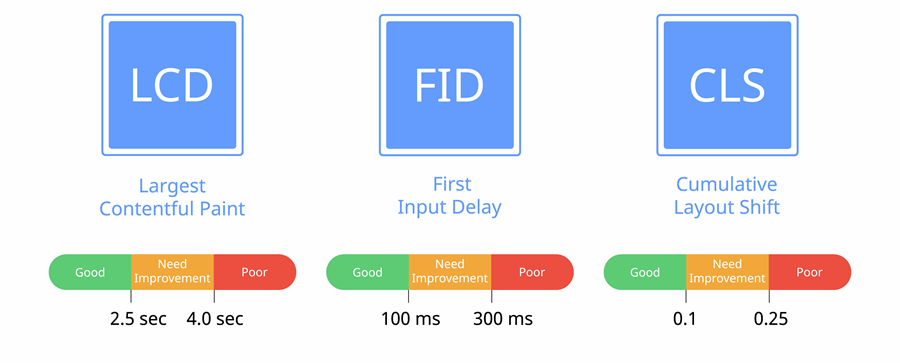
Core Web Vitals are a set of metrics defined by Google to measure user experience on a webpage. These metrics focus on three main aspects:
- Largest Contentful Paint (LCP): Measures loading performance. An optimal LCP should occur within 2.5 seconds of when the page first starts loading.
- First Input Delay (FID): Measures interactivity. Pages should have an FID of less than 100 milliseconds.
- Cumulative Layout Shift (CLS): Measures visual stability. Pages should maintain a CLS of less than 0.1 to ensure visual stability.
These metrics are crucial because they provide quantifiable data on how users interact with a website, directly impacting their overall experience.
Core Web Vitals and Responsive Websites
Responsive web design ensures that a website adapts seamlessly to different screen sizes and devices, providing an optimal user experience across desktops, tablets, and smartphones. However, simply having a responsive design is not enough; the performance of a responsive website is equally important. This is where Core Web Vitals come into play.
- Loading Performance (LCP): A responsive website should load quickly, regardless of the device. Optimizing images, using efficient coding practices, and leveraging browser caching are essential steps to improve LCP.
- Interactivity (FID): Responsive websites should offer smooth and quick interactions. Minimizing JavaScript execution, reducing third-party scripts, and improving server response times are crucial to achieving a low FID.
- Visual Stability (CLS): Ensuring that content does not shift unexpectedly is vital for a responsive website. Properly size images, reserve space for ads and embeds, and avoid inserting new content above existing content to maintain a low CLS.
The Impact on Google Search Rankings
Google has made it clear that user experience is a significant factor in its search ranking algorithms. As part of the Page Experience update, Core Web Vitals have been integrated into Google’s ranking criteria. Here’s how they affect search rankings:
- Improved User Experience: Websites that meet Core Web Vitals thresholds provide a better user experience, leading to lower bounce rates and higher engagement. This positive user behavior signals to Google that the site is valuable to users.
- Enhanced Visibility: Google prioritizes websites that offer excellent user experiences in its search results. Meeting Core Web Vitals criteria can enhance a website's visibility, driving more organic traffic.
- Competitive Advantage: In competitive markets, small improvements in search rankings can make a significant difference. Optimizing for Core Web Vitals gives businesses an edge over competitors who may not be as focused on these metrics.
Tips for Optimizing Core Web Vitals
To ensure your responsive website meets Google’s Core Web Vitals standards, consider the following tips:
- Optimize Images and Videos: Compress images, use next-gen formats like WebP, and implement lazy loading to improve loading times.
- Minimize JavaScript: Reduce the impact of third-party code, and minimize main thread work to enhance interactivity.
- Improve Server Response Times: Use a Content Delivery Network (CDN), optimize server configurations, and leverage caching.
- Ensure Visual Stability: Use explicit size attributes for images and videos, and avoid inserting content above existing elements on the page.
Experience unprecedented performance with the best website platform for high Core Web Vital scores in the game with our
Local Business Responsive Websites!